アクセス解析の
「Googleアナリティクス」
を導入しておきます。
※注意点※
2023 年 7 月 1 日をもって、
標準の「ユニバーサル アナリティクス(UA)」の
処理は停止終了されます。
ユニバーサル アナリティクス(UA)に代わる
次世代の測定ソリューションとして、
Google アナリティクス 4(GA4)への
移行を推奨されています。
これに伴い現在のGoogleアナリティクスでは
新たなプロパティ作成で、
Google アナリティクス 4(GA4)の
プロパティ作成の仕様になりました。
新たなユニバーサル アナリティクス(UA)の
プロパティ作成もできなくはありませんが、
稼働終了も近いのでこれから導入しても
あまり意味はないと思います。
ですので、
ここでのアナリティクス導入は、
=Google アナリティクス 4(GA4)導入
ということになります。
ここからは
「アナリティクス = GA4」
と考えてOKです。
Googleアナリティクス公式はこちら
↓↓↓↓↓
アナリティクスでの設定
1.
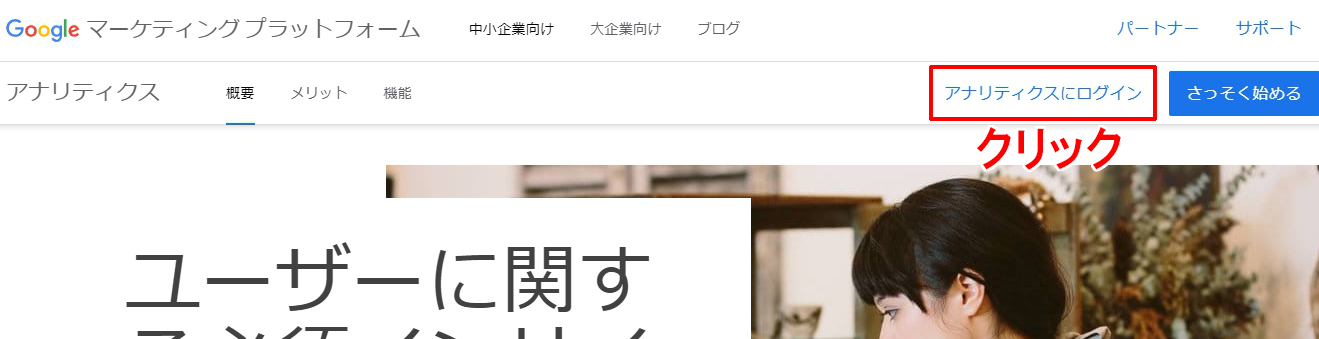
Googleアナリティクスにログインしましょう。

「測定を開始」をクリック

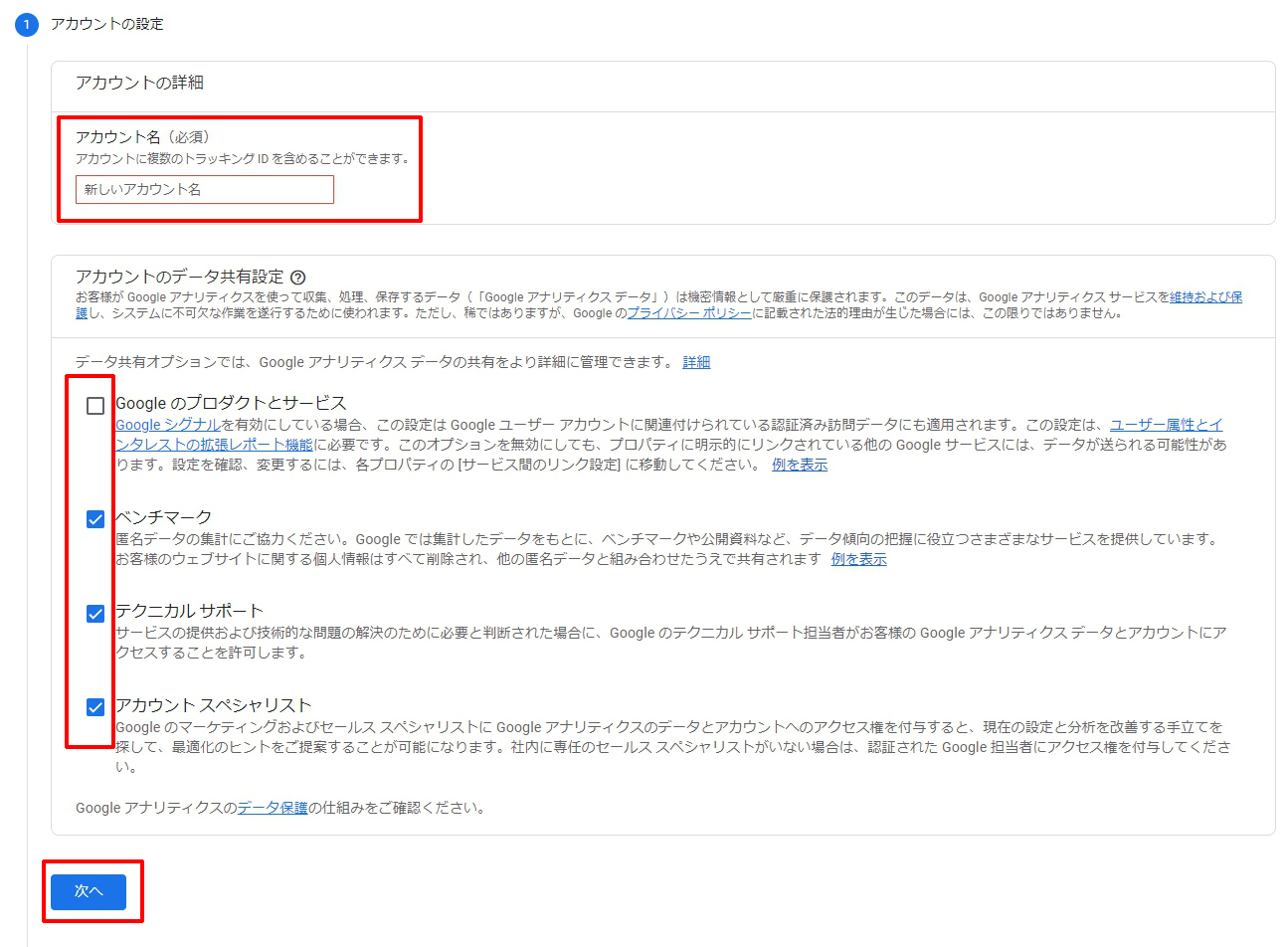
2.アカウント設定
「アカウント名(必須)」は
公開されないので
自分でわかりやすい管理名を入力
「アカウントのデータ共有設定」は
全部チェックをつけて
「次へ」クリック

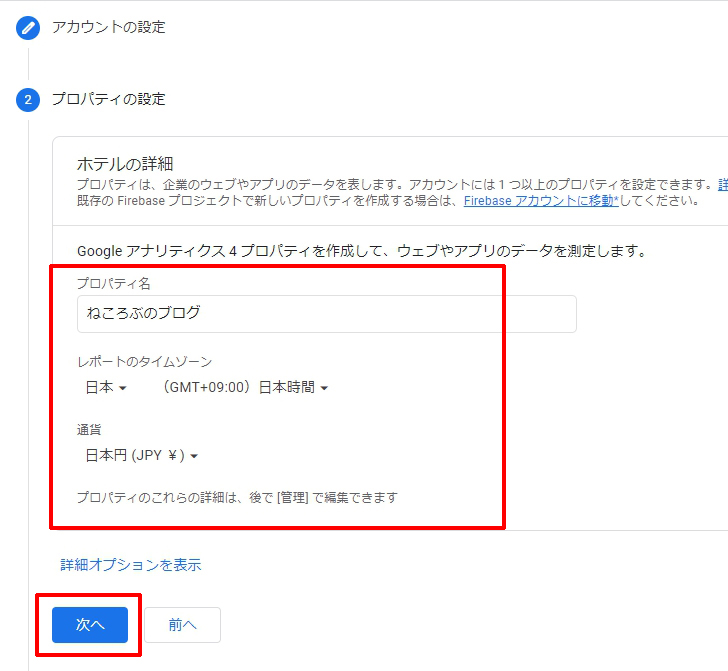
3.プロパティの設定
「プロパティ名」は公開されないので
管理用として付けてください。
「レポートのタイムゾーン」「通貨」は
お住まいの国に合わせて設定。
終わったら「次へ」をクリック

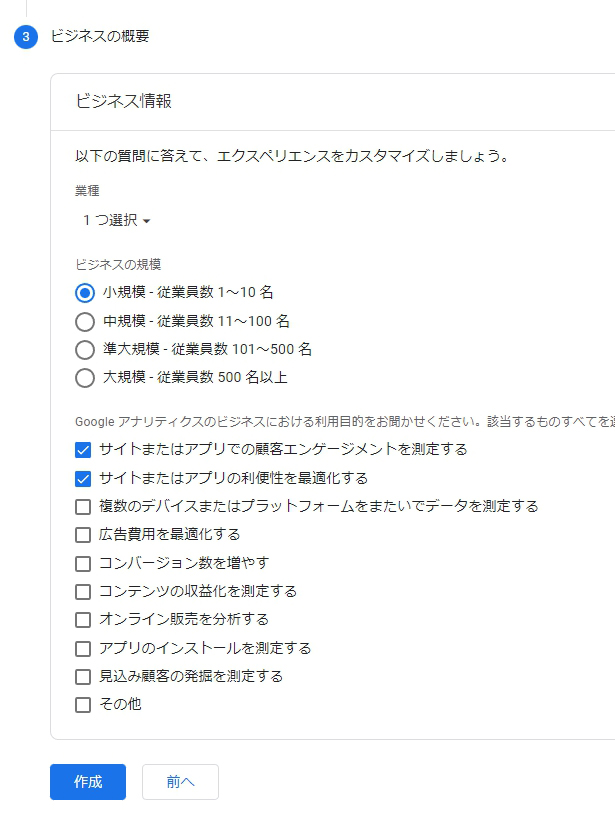
4.ビジネスの概要
ようはアンケートみたいなものなので、
適当に当てはまるものを選んで
「作成」をクリック

5.
住んでる国を選択して、
同意のチェックを2つとも付けて
「同意する」をクリック

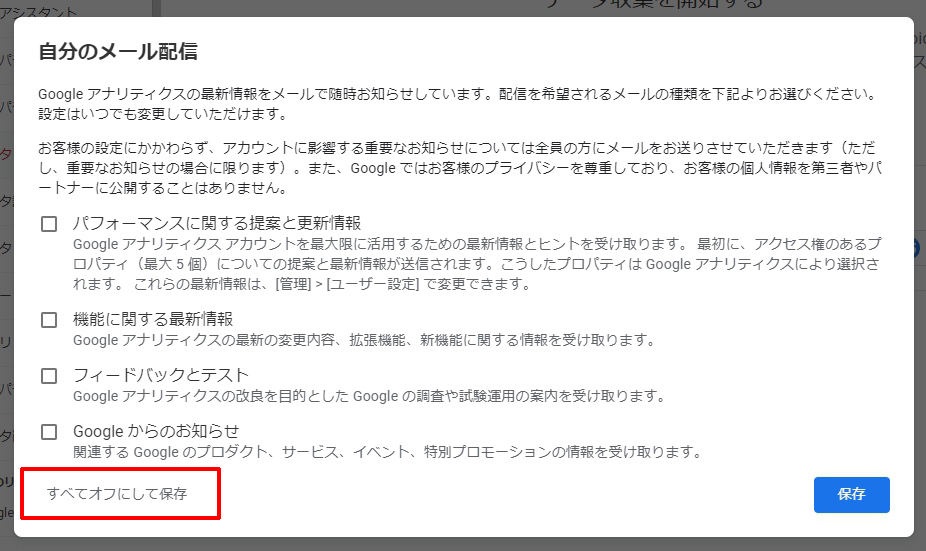
「すべてオフにして保存」をクリック

「X」クリックで閉じます。

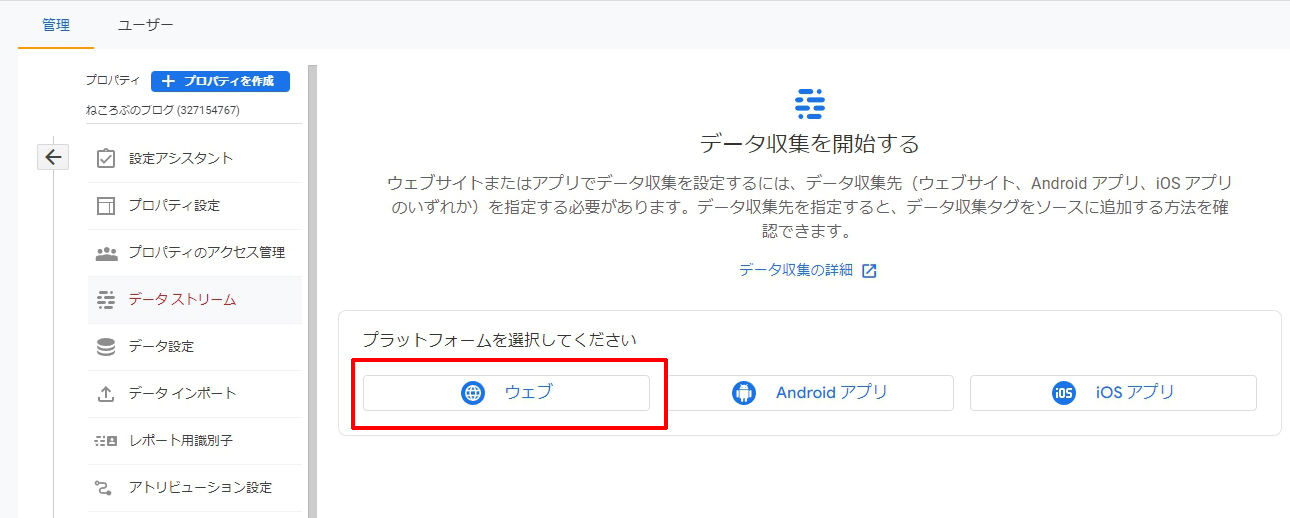
8.
「ウェブ」をクリック

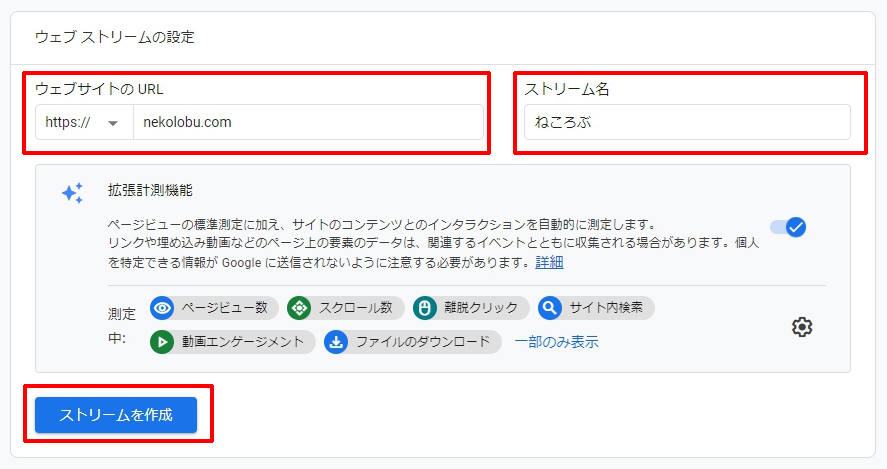
解析したい「ウェブサイトのURL」を入力。
「ストリーム名」も公開しない管理用なので
自分でわかりやすいものを。
できたら「ストリームを作成」をクリック。

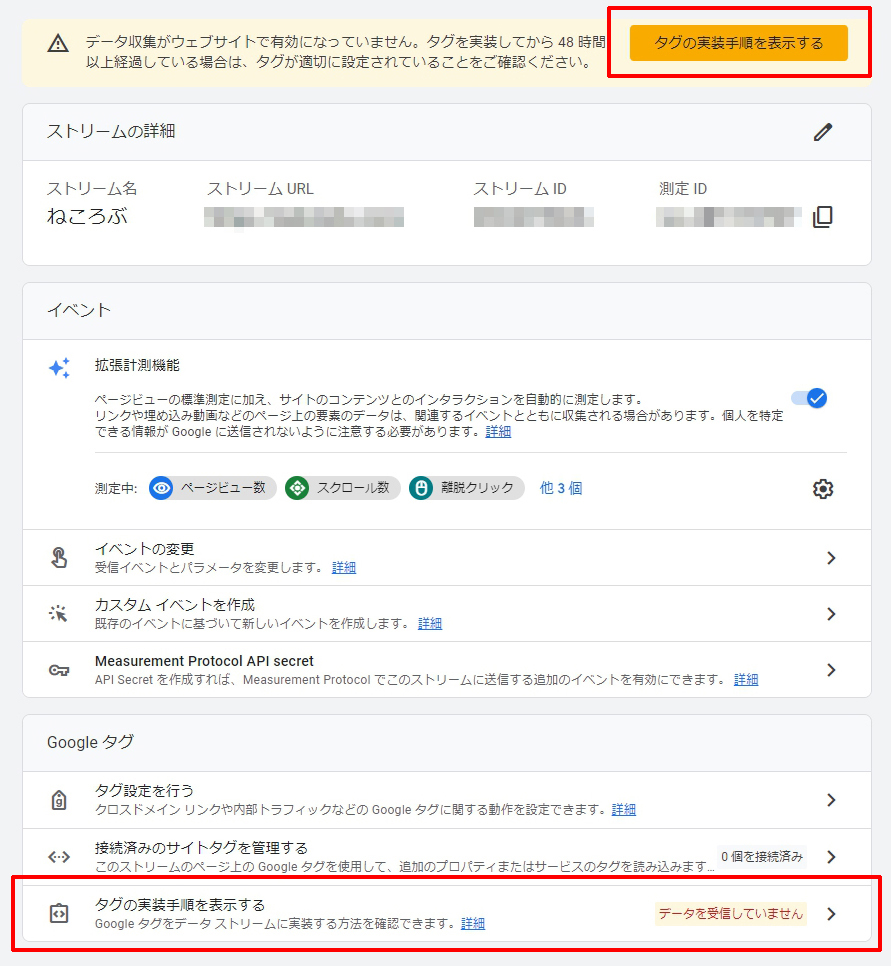
9.
上か下の「タグの実装手順を表示する」をクリック

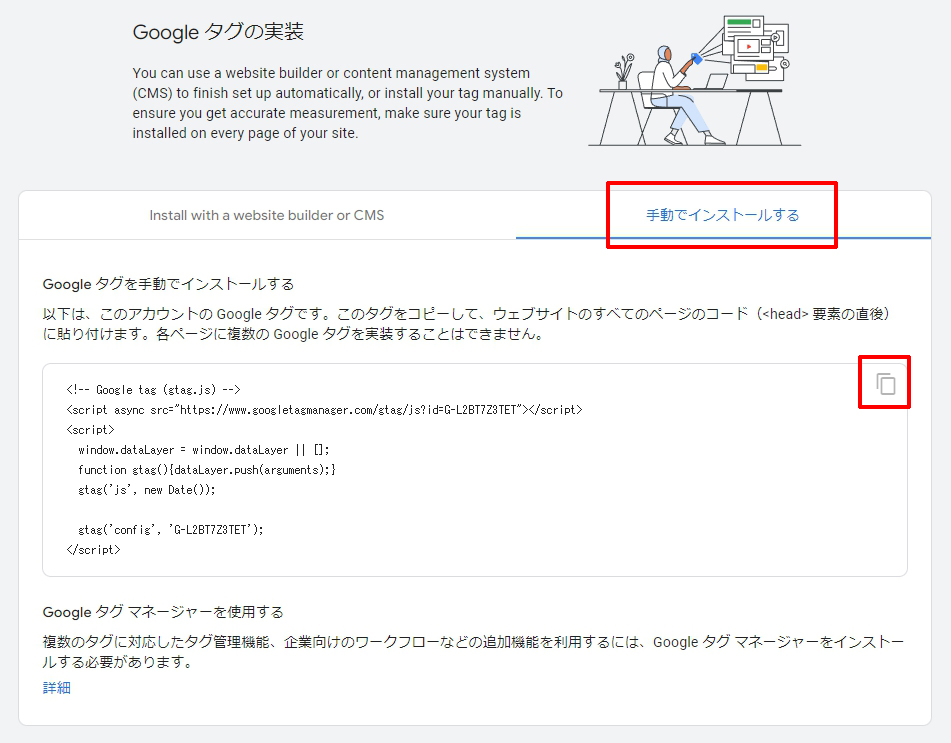
「手動でインストールする」タグをクリックして
![]() をクリックしてコードをコピーします。
をクリックしてコードをコピーします。

コードをブログに貼り付け(Cocoon)
コピーしたコードをブログに貼り付けます。
Cocoonの場合、
ダッシュボード左メニュー「Cocoon設定」をクリック

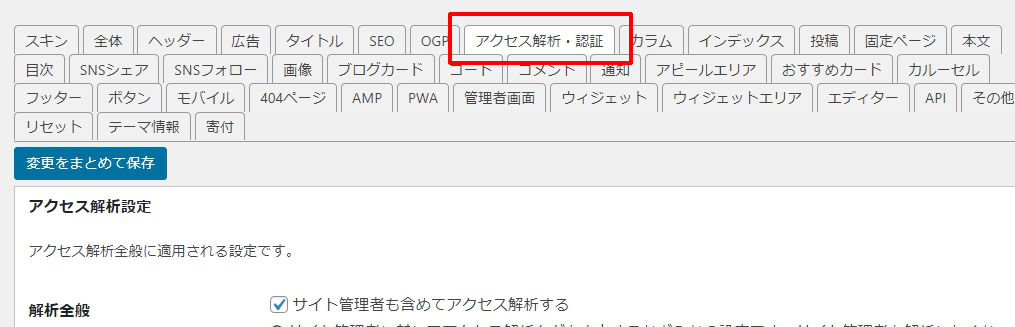
「アクセス解析・認証」をクリック

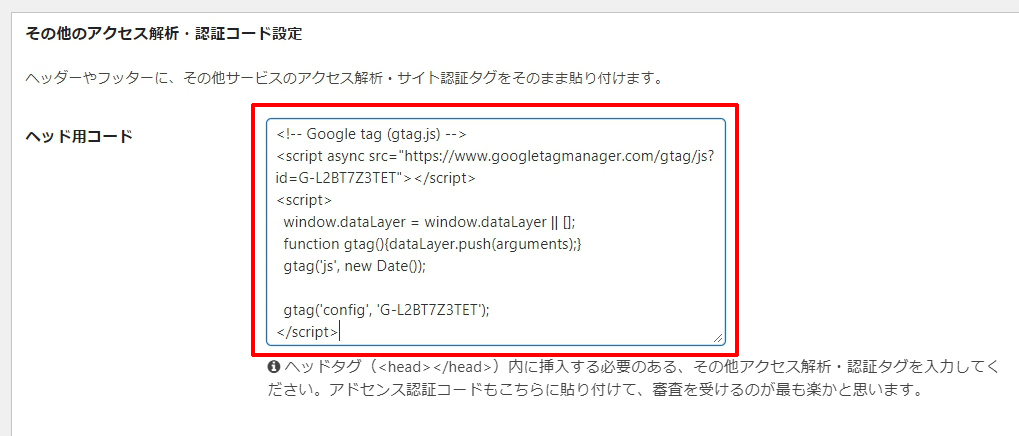
「その他のアクセス解析・認証コード設定」の
「ヘッド用コード」に先程のコードを貼り付けます。

上か下にある「変更をまとめて保存」をクリック

コードをブログに貼り付け(Cocoon以外)
テーマがCocoonでない場合の
コードの貼り付け方も解説しておきます。
全てのテーマをカバーできないので、
共通するやり方になります。
1.
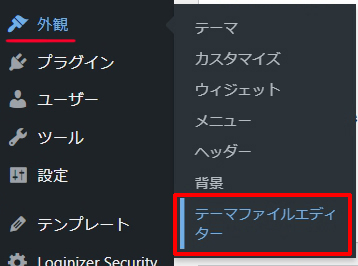
ダッシュボード左メニュー「外観」から
「テーマファイルエディター」をクリック
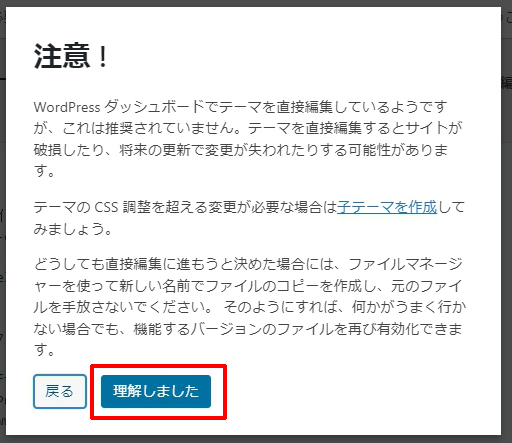
※テーマやバージョンにより名称が変わったりします

「理解しました」をクリック
ここからは余計なことをしないように気をつけましょう。

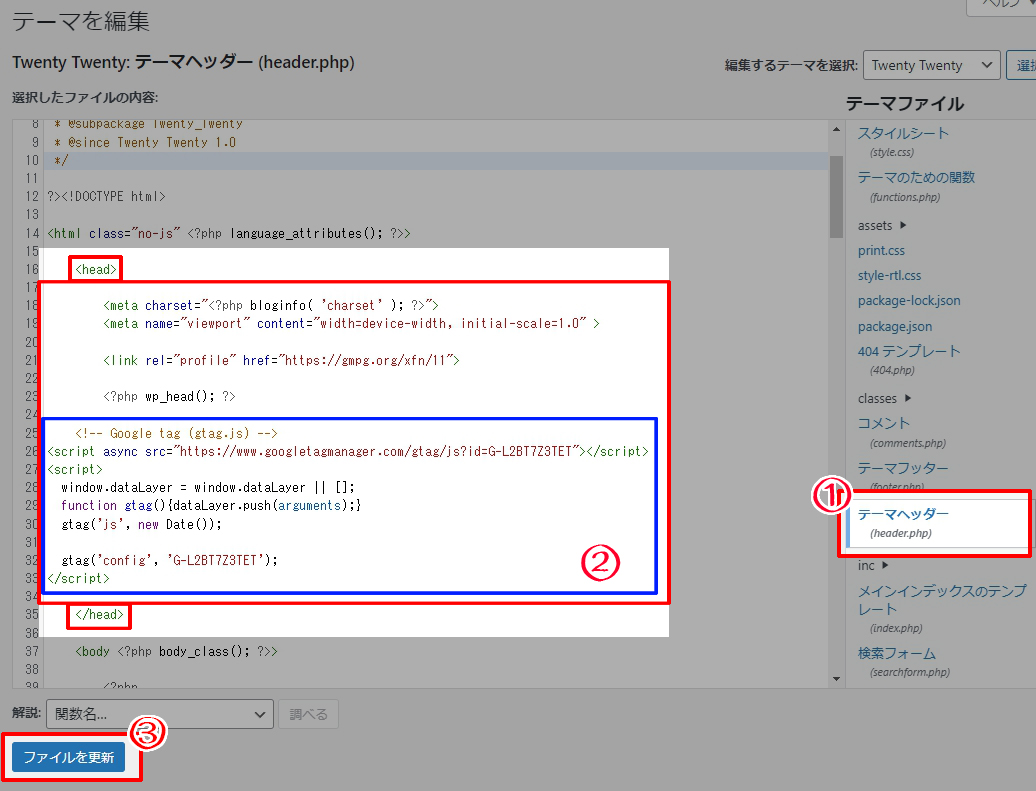
2.
①右の一覧から「ヘッダー(header.php)」をクリック
②「<head>」と「</head>」
の間にコードを貼り付けます。
プログラムの間など
間違ってマズイところに挟み込まないように
「<head>」の直下か「</head>」の直上に
貼り付けるといいかと思います。
下記画像は
「</head>」の直上に
貼り付けた状態です。
※テーマによっては「<head>」と「</head>」のどちらか、
もしくは両方ない場合もあります。
その場合は、お使いのテーマ名で検索して調べみてください。
③できたら「ファイルを更新」で保存します。

アナリティクス導入は以上です。
うまくできていれば、
しばらくすると解析が始まります。
データ保持の延長設定
最後にデータ保持の延長設定をしておきましょう。
初期設定では2ヶ月分までしか保持してくれません。
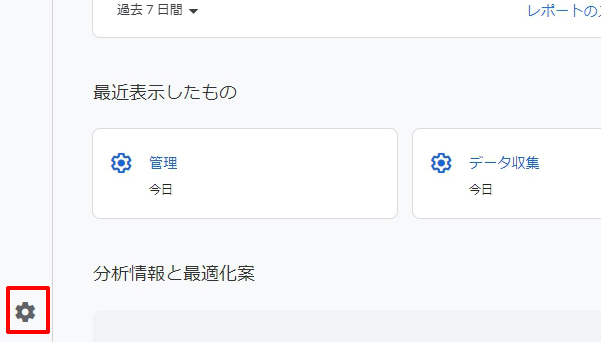
アナリティクス左下の管理アイコン(歯車)をクリック。

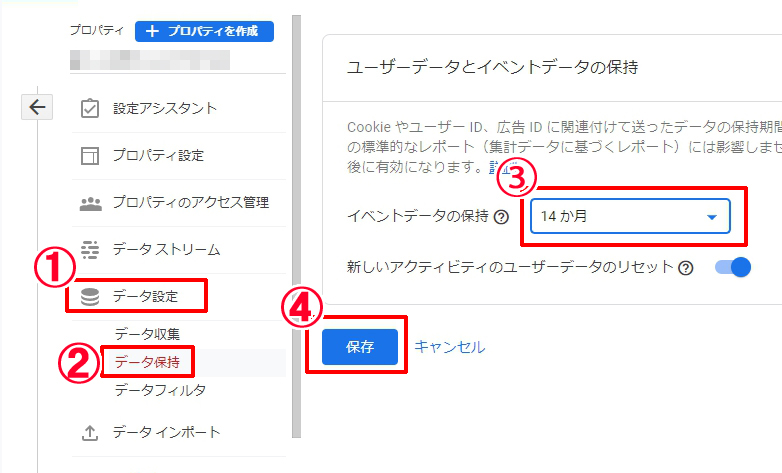
プロパティの
①データ設定
②データ保持
③イベントデータの保持を「14ヶ月」選択
④保存をクリック

>>>進む

戻る<<<

