訪問してきたユーザーのためのサイトマップを作っておきます。
ここではCocoonテーマを使っている場合のサイトマップ作成手順を解説しています。
Cocoonテーマではない場合、プラグインの「PS Auto Sitemap」を使うといいでしょう。
1.
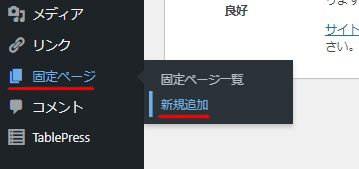
サイトマップは固定ページに作ります。ダッシュボード左メニューの「固定ページ」から「新規追加」をクリック

2.
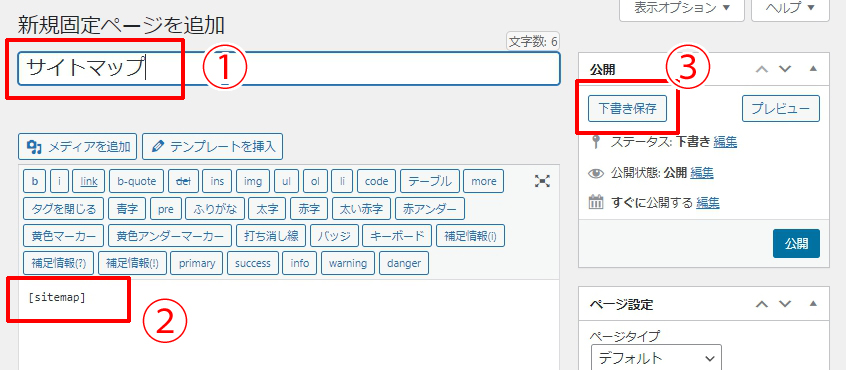
①タイトルに「サイトマップ」
②本文に「[sitemap]」と入力(画像参照)
③「下書き保存」をクリック

3.
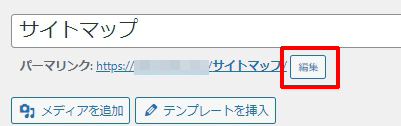
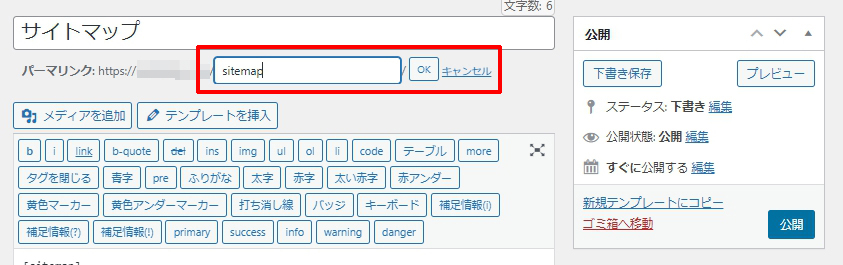
下書き保存か公開をすると、タイトルの下にURLが決定されます。横の「編集」をクリックして、編集欄に「sitemap」と打ち直して「OK」して「公開」してください。


Cocoonテーマのサイトマップ作成手順は以上です。

Googleアナリティクス導入
アクセス解析の
「Googleアナリティクス」
を導入しておきます。
※注意点※
2023 年 7 月 1 日をもって、
標準の「ユニバーサル アナリティクス(UA)」の
処理は停止終了されます。
ユニ...
戻る<<<

ワードプレスの初期設定②:WPテーマ設定(Cocoon)
ワードプレスのテーマを変更しましょう。
テーマとは、
ブログ全体のデザインなどのことで、
物によって機能も様々です。
テーマ別に、
より細かい設定が用意されていますが、
有料無料でとにかくいろんなものがあります。
...
