ワードプレスのプラグイン「Contact Form 7」を使った「お問い合わせフォーム」の作り方を解説しています。
1.
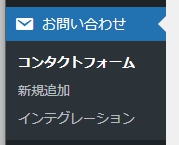
Contact Form 7を有効化すると、左メニューに「お問い合わせ」の項目が追加されます。ここからお問合せフォームを作れます。複数作ることができるので、ページごとに違うフォームを作ることができます。

①「お問い合わせ」をクリックして
②「コンタクトフォーム1」をクリックしてください。

2.
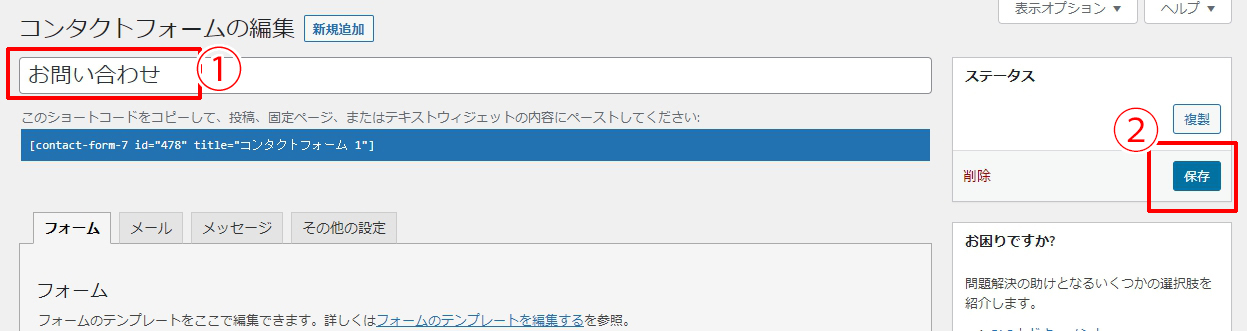
基本的にそのままで使えます。
①タイトルだけ「お問い合わせ」などとわかりやすいものにしておきましょう。
②「保存」をクリック

3.
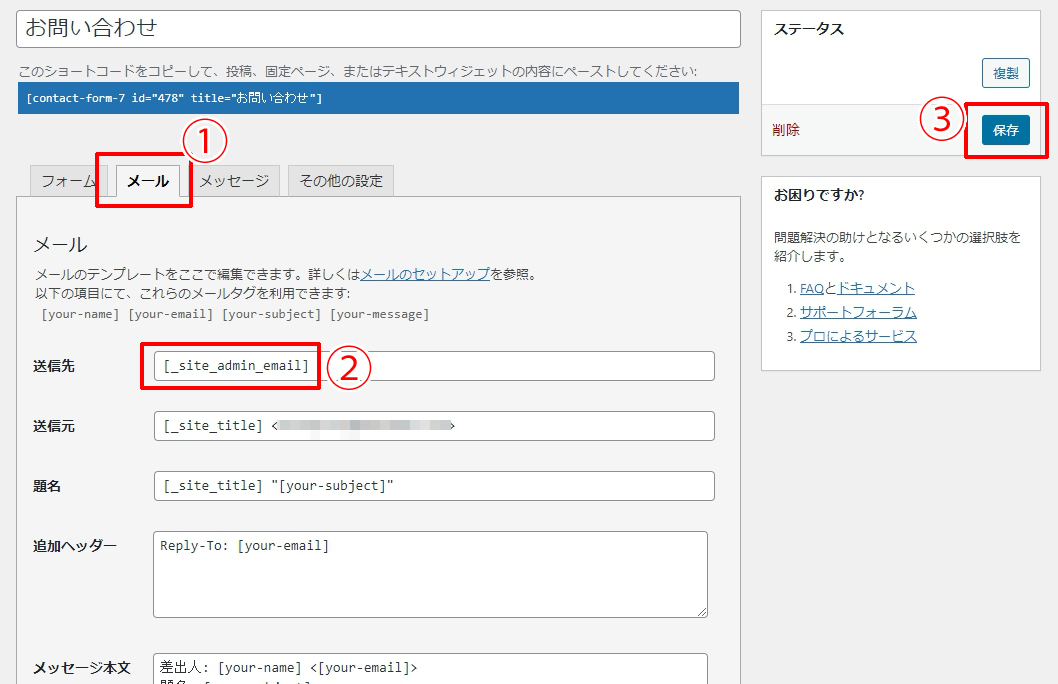
受けたお問い合わせを、メールで知らせてくれます。初期設定では、ワードプレスを立ち上げた時登録したメールアドレスになっています。問題なければそのままでもOKです。
①「メール」のタグをクリック。
②送信先のアドレスを入力。
③「保存」をクリック。

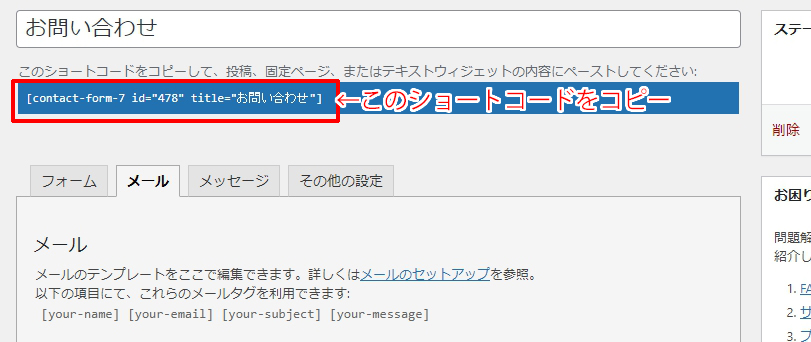
4.
ショートコードをコピーします。このショートコードを貼り付けた箇所に、コンタクトフォームが表示されます。新しく固定ページにお問い合わせページを設置するといいでしょう。

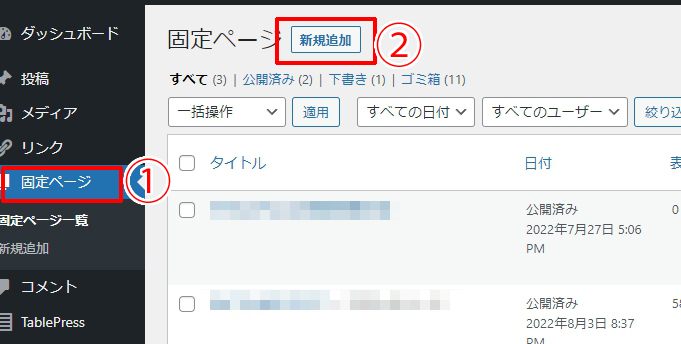
5.
左目メニューの「固定ページ」から「新規追加」をクリック。

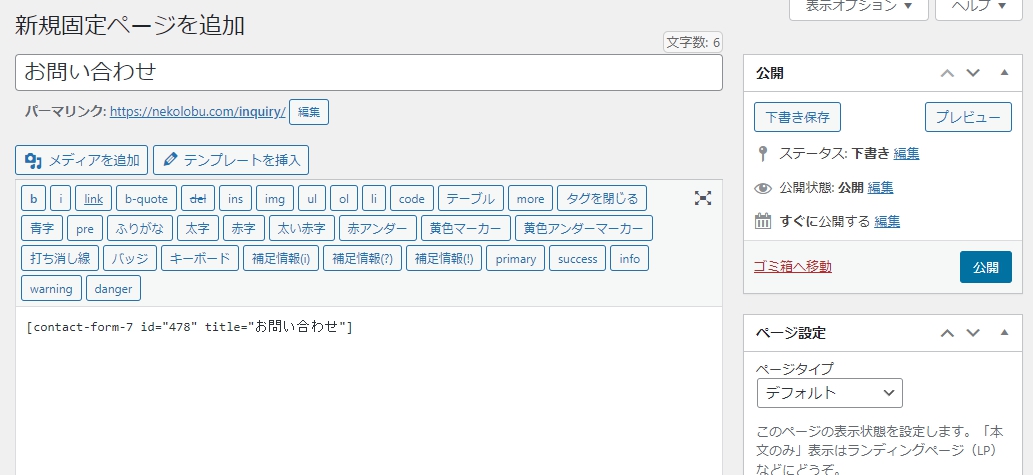
6.
①タイトルに「お問い合わせ」などわかりやすいタイトルをつけてください。
②本文に先程のショートコードを貼り付けてください。
③「公開」をクリック。

確認してみましょう。

「Contact Form 7」を使った「お問い合わせフォーム」の作り方を解説は以上です。
「お問い合わせフォーム」のページや「サイトマップ」など、特別なページは「メニューバー」に表示しておくといいでしょう。
メニューバーに表示する方法は下記の記事で解説しています。
↓↓↓↓↓

>>>進む

戻る<<<