ワードプレスのテーマを変更しましょう。
テーマとは、
ブログ全体のデザインなどのことで、
物によって機能も様々です。
テーマ別に、
より細かい設定が用意されていますが、
有料無料でとにかくいろんなものがあります。
特に知識がないのであれば、無料テーマの
「Cocoon(コクーン)」
一択で!
理由は、
- 有料テーマ並にSEOを含め機能などが揃っている
- みんな使っていて安心の実績
- みんな使っているので情報がたくさんある
実際はちゃんとした
有料テーマが良いのですが、
それは収益が上がるようになってから
考えれば全然大丈夫!
迷ってる時間がもったいないので、
Cocoonでいってください。
Cocoonの導入手順を解説しますが、
他のテーマでも手順は変わらないです。
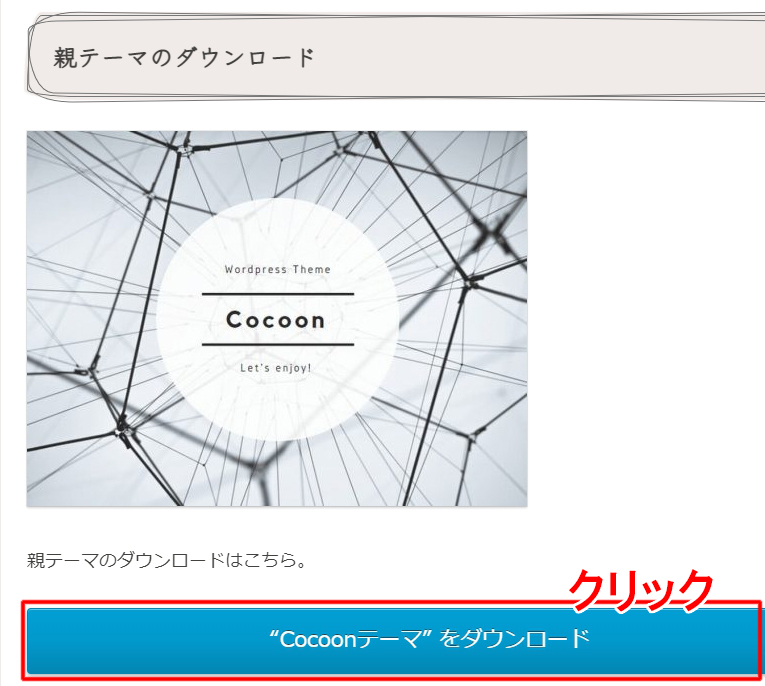
Cocoon公式サイト>Cocoonダウンロードページ
なお、必ずしもCocoonを使わなければ
いけないわけではありません。
すでに気に入ったテーマをお使いなら、
それでも問題はありません。
Cocoonテーマ導入手順
①「ダウンロード」クリック

②移動先のページを下へスクロールして、

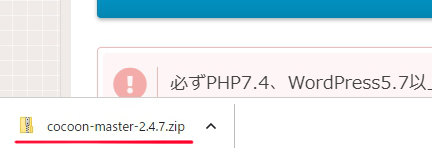
③zipファイルでダウンロードされます。
解凍は不要です。

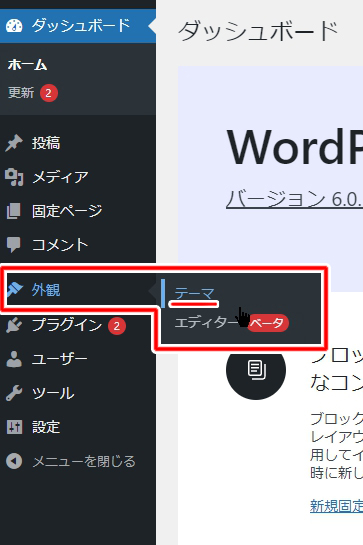
④ワードプレスのダッシュボード、
左メニューの「外観」→「テーマ」をクリック

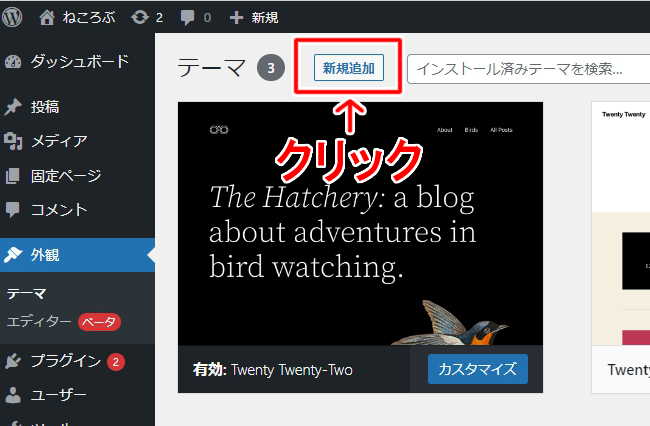
⑤左上の「新規追加」をクリック

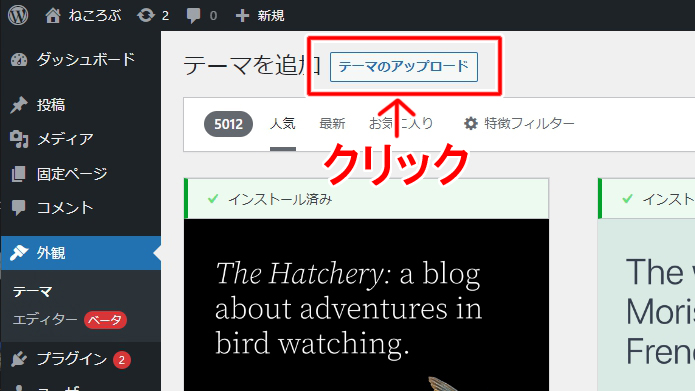
⑥左上の「テーマのアップロード」をクリック

⑦
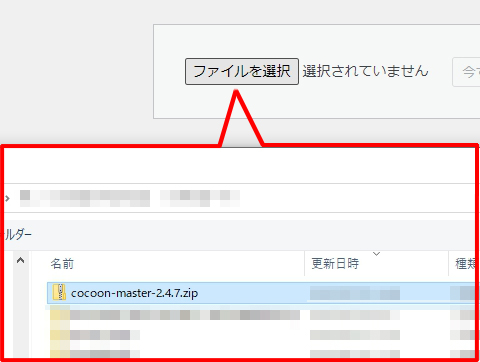
Cocoonのzipファイルを「ファイルを選択」へドロップ。

もしくは「ファイルを選択」クリックからCocoonのzipファイルを選択

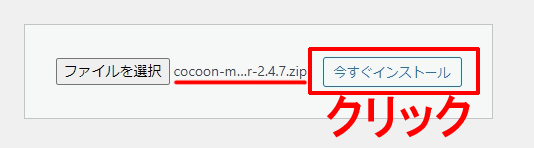
⑧Cocoonのzipファイルになってるのを確認して
「今すぐインストール」をクリック

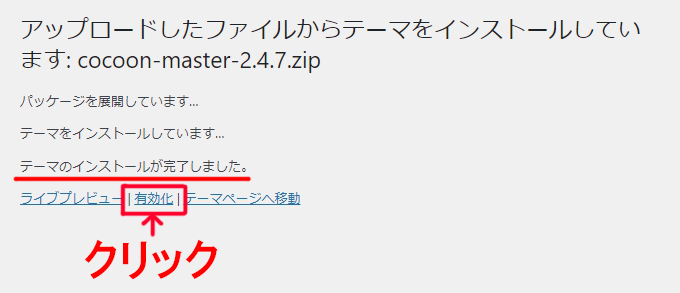
⑨しばらく待って
「テーマのインストールが完了しました」と出たら成功です。
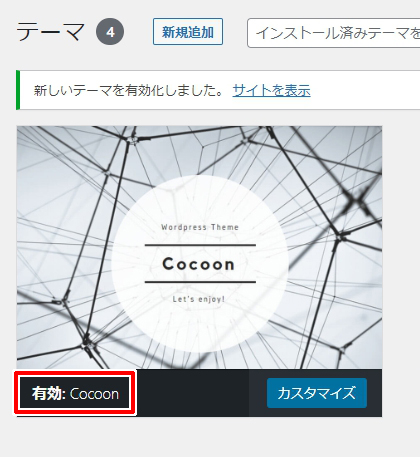
すぐ下の「有効化」をクリック

⑩テーマ画像の左下「有効」が現在使用されているテーマってことです。

⑪左上のアイコンからも、表示状況が確認できます。

⑫同じく左上のアイコンから、ダッシュボードへ戻れます。

以上です。
>>>進む

戻る<<<

